Después de un puente de cuatro días toca volver a la carga. En esta ocasión solo hemos tenido una clase de la asignatura, pero nos ha cundido bastante para poder ver una introducción a las Guías de estilo. Personalmente no había visto ninguna guía (aunque si las había oído nombrar), pero grosso modo me imaginaba de qué trataban.
Por decirlo de una manera sencilla, una guía de estilo es un documento que permite mantener la coherencia de un proyecto. Contiene información actualizada del mismo, fácil de usar y manejar (¡y encontrar cosas en ella!), correctamente explicada y razonada. No obstante, existen multitud de matices sobre qué es una guía de estilo, una de las que me ha ayudado a aclararme es la de esta web. Este tipo de guías se pueden incluir en repositorios para su actualización. En ellos podemos incluir archivos comunes y que son siempre así, como animaciones, iconos o fuentes.
En mi opinión, este tipo de guías se suelen usar más en organismos oficiales o empresas que destinan muchos recursos a la marca personal e identidad. Creo que no es algo que se vea en todas las empresas, pues requiere de mucha planificación y trabajo previo. Lo atractivo de esto es que permiten mantener una coherencia entre todos los elementos del sitio, dotando a nuestro proyecto de seriedad y personalidad. Se podría decir que una guía de estilo debe contener, fundamentalmente, tres elementos:
- Color
- Tipografía
- Maquetación básica

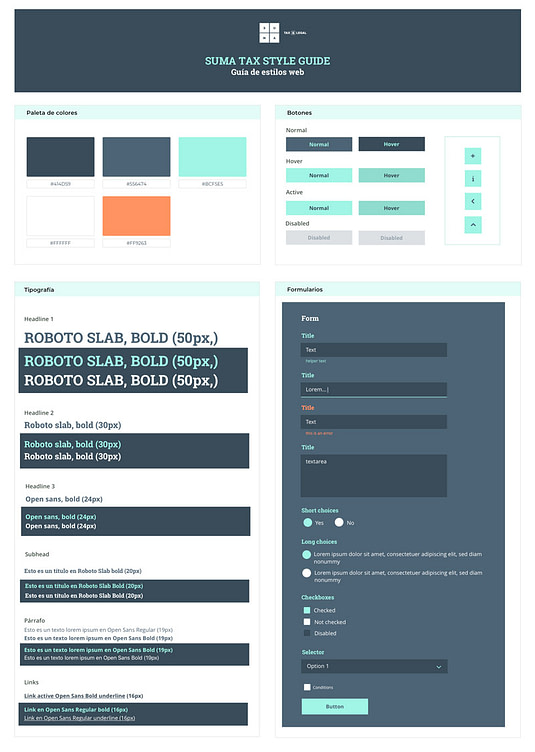
Como se puede ver en la imagen superior, esta web define todo lo relativo a lo visual, ya sean márgenes, colores, tipografía o disposición de los elementos. Esto es algo que hacemos instintivamente cuando desarrollamos con CSS, pues podemos establecer unas variables generales para todo el documento y, casi sin quererlo, estamos diseñando una guía de estilo. Evidentemente lo hacemos sin mucho conocimiento y salvando las distancias como, por ejemplo, de este caso de la Universidad de Málaga visto en clase.
Se ha visto también de una manera sucinta el concepto de Arquitectura de la información, un concepto que desconocía pero que ahora pienso tener en cuenta en mis desarrollos, aunque sea de una manera amateur. Como reza la web anterior:
En pocas palabras, la arquitectura de la información es el arte de organizar la información de la forma más clara y lógica posible.
Al final, las páginas webs actuales se han convertido en monstruos de información, estamos totalmente infoxicados, constantemente nos bombardean con información y, en muchos casos, este exceso de la misma hace que sea difícil moverse entre ella. A esto se le suma el auge de páginas webs nicho, que buscan el venderte productos a cambio de una comisión (usan técnicas de SEO avanzadas). Por tanto, una distribución lógica de la información hace que la experiencia de usuario sea superior.
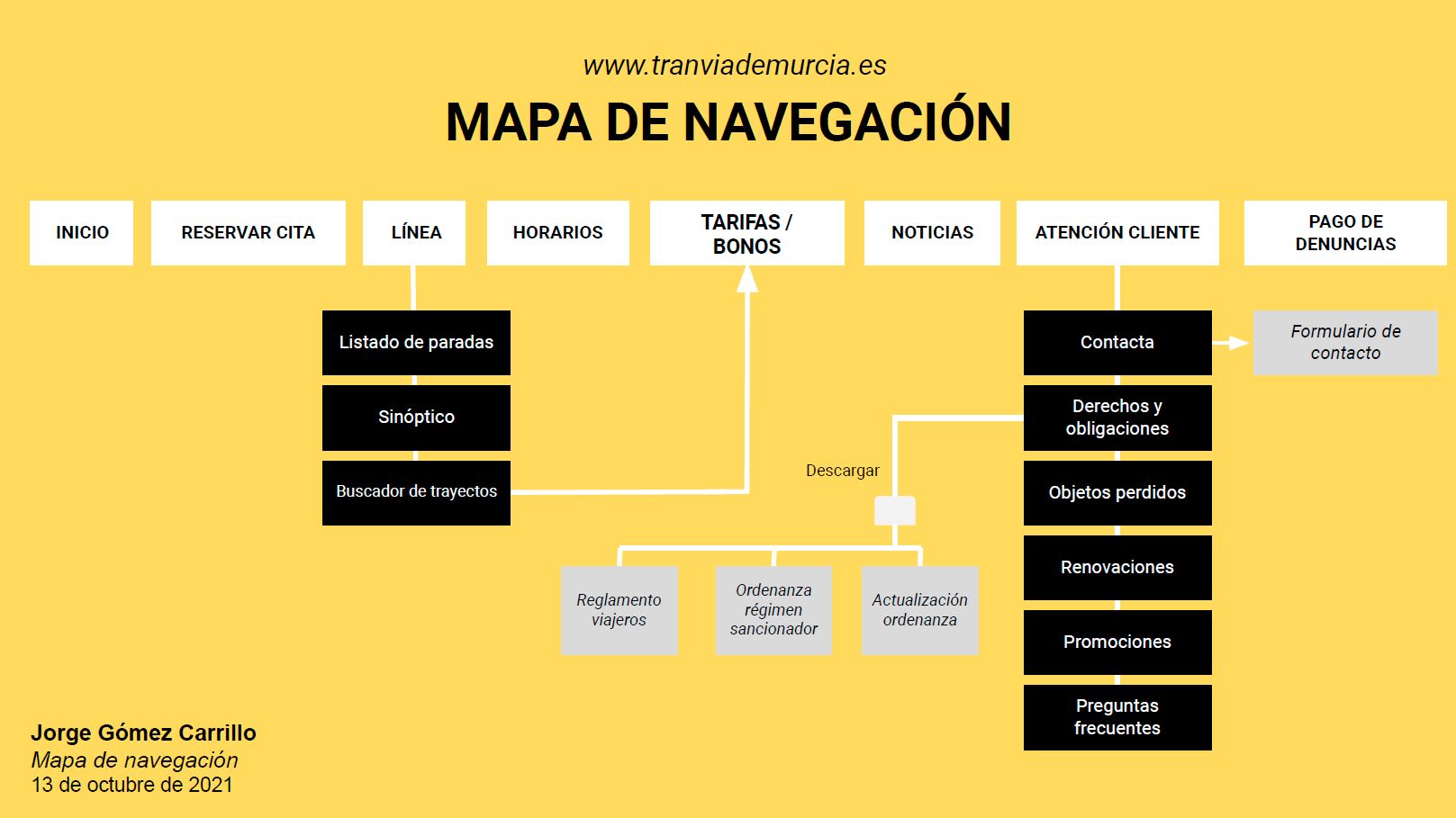
La tarea de esta semana consistió en la realización de un Mapa de navegación, un recurso que usa un gráfico o esquema en forma de árbol para representar la estructura o arquitectura general de un sistema. En mi caso escogí la web del Tranvía de Murcia ya que es una página que consulto a menudo para utilizar el servicio. Aunque, a priori, la estructura es sencilla, sí que pude comprobar que existen apartados de la web que enlazan a otras páginas internas o incluso páginas que permiten descargarse cierto tipo de normativa. Me sirvió para hacerme una idea general de la web, así como para comprender el camino que puede tomar el usuario para acceder a la información y si este es el adecuado o hay que modificar la estructura.
La herramienta usada para crear el mapa fue Google Drive ya que ofrece la posibilidad de añadir formas como cuadrados, rectángulos y flechas. Probé con Canva pero para este tipo de esquemas está bastante limitado (también por recomendación de Susana). El resultado final fue la imagen que se puede ver arriba, en donde usé el vocabulario de Jesse James Garrett, como por ejemplo el relativo a descargar un documento.
Como siempre, una clase muy interesante en la que he vuelto a aprender nuevos conceptos. Poco a poco me voy interesando más por el diseño y voy teniéndolo más en cuenta cuando voy desarrollando los ejercicios que se nos plantean en otras asignaturas del ciclo. No obstante, y sin que suponga menos puntos en mi nota ;), creo que me sigo decantando más por el código puro, aunque no le cierro puertas a nada.