Los conceptos tratados esta semana han sido, fundamentalmente, aquellos relacionados con la accesibilidad. En primera instancia, hicimos un repaso de lo visto la semana pasada (sobre todo lo relativo a las pautas de la WCAG y seguidamente hemos continuado con la explicación sobre este tema. En este punto hemos tratado una serie de recursos (la mayoría desconocidos para mi) que nos pueden venir muy bien a la hora de aplicar o investigar sobre accesibilidad para nuestros proyectos. Algunos de los tratados son:
- Un curso de Udemy de Sergio Lujan, el mismo chico que analizó en el post de la semana pasada la web sobre Renfe (ver imagen inferior).
- El Blog de Olga Carreras.
- Y una serie de herramientas para verificar las pautas de la WCAG y que utilicé en un ejercicio realizado en clase, en concreto esta guía personalizable, que te permite filtrar contenidos. Lo malo es que está desarrollada para la versión 2.0 de las pautas.
Accesibilidad para el día a día
Prácticamente la mayor parte de la clase trató sobre ver ejemplos relativos a prácticas de accesibilidad para llevar a cabo en nuestros proyectos cotidianos. En este punto he de decir que gracias a todas las clases que llevamos de esta asignatura, he cambiado un poco el chip y estoy empezando a incluir conceptos de accesibilidad (y de diseño, en menor medida) en los ejercicios que vamos desarrollando en otras asignaturas.
Algo que uso a menudo (y que no me había parado a pensar en sus implicaciones) es el hecho de tener transcripciones y subtítulos en los videos. Las primeras (fuera del video), ayudan a las personas con discapacidad a ver videos en otros idiomas o sin audio. A las personas sin discapacidad nos ayuda a saltar a un segmento determinado del video sin tener que visionarlo entero. Los subtítulos, por el contrario, están dentro del video y nos ayudan a entender que se está diciendo en el mismo (ver imagen inferior).
Es curioso cómo estás ventajas, pensadas en un principio para un segmento de la población en el cual no me incluyo, me ayudan en mi día a día casi sin darme cuenta. Con frecuencia suelo visualizar videos sin audio o con traducciones al español, y no me había parado a pensar que está es una ventaja de la que nos estamos aprovechando, también, las personas sin discapacidad.
Continuamos realizando algunos ejemplos con Word y LibreOffice sobre textos alternativos, encabezados o índices. En mi caso es algo que uso habitualmente (los encabezados y estilos de Word), ya que desde que lo descubrí me facilita mucho la vida. Respecto al texto alternativo, VSCode (el editor de código que uso) tiene un snippet de código que, al incluir la etiqueta <img>, ya se encarga de poner el atributo <alt> a falta de rellenarlo con contenido.
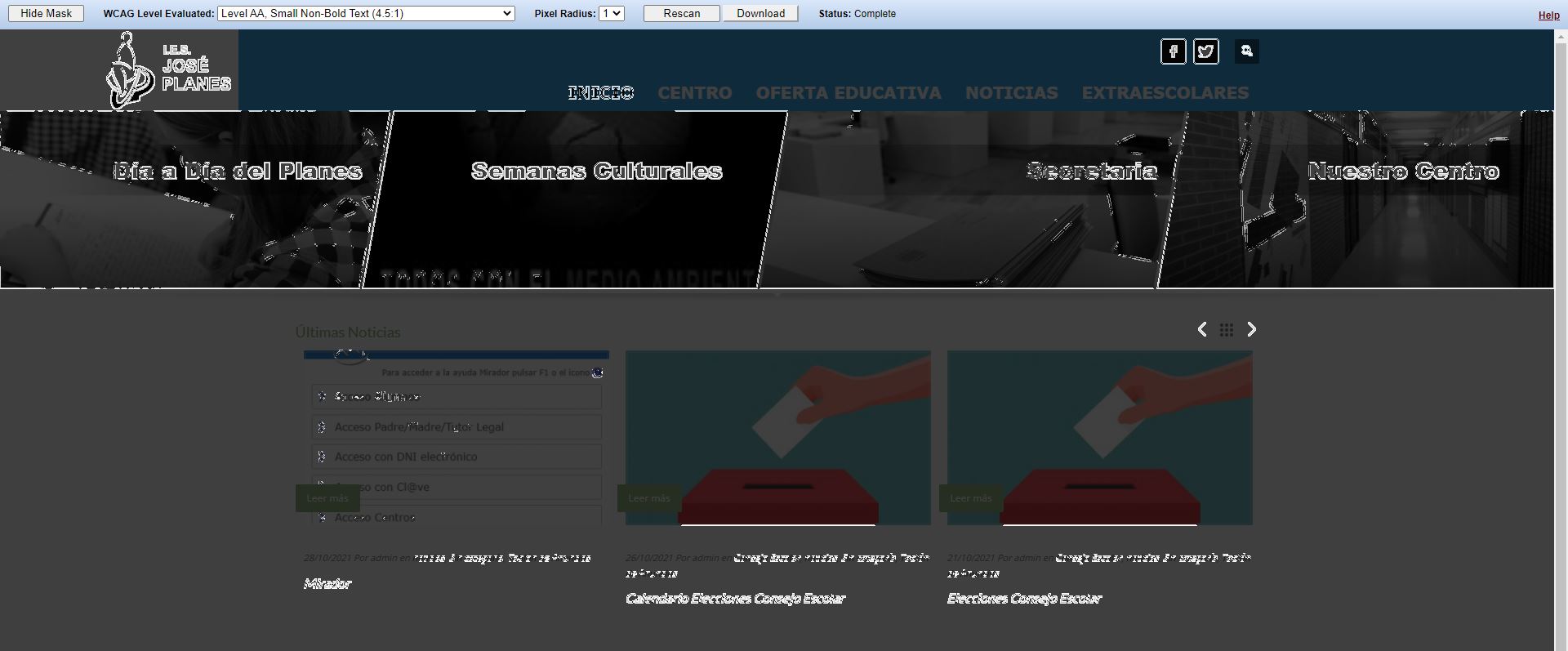
Como ya he comentado en múltiples ocasiones, conocía de la existencia de herramientas tipo validadores o checkeadores para ver que el contraste o el color son los adecuados. No obstante, agradezco haber dado esta clase, pues me ha permitido profundizar en la relación del contraste entre el fondo y el texto (algo que nunca he tenido en cuenta, pues siempre he aplicado estilos según lo que me pareciera o no “bonito” o agradable a la vista). Una de las herramientas usadas es la extensión para Chrome Color Contrast Analyzer, la cual te permite analizar cualquier web en busca del contraste adecuado (o no) de la misma. Se puede ver un ejemplo en una prueba realizada en la web del IES José Planes.
La última clase de la semana la dedicamos a repasar (por encima) la Ley 4/2017 sobre accesibilidad univerisal de la Región de Murcia. La verdad es que desconocía esta normativa a nivel regional y me ha resultado muy útil saber de ella. También repasamos por encima el poster de Susana sobre los pasos para evaluar la accesibilidad. Entre todos llegamos a la conclusión de que elaborar un informe sobre accesibilidad, usando para ello esta herramienta, es algo muy complicado por la cantidad de cosas a tener en cuenta.
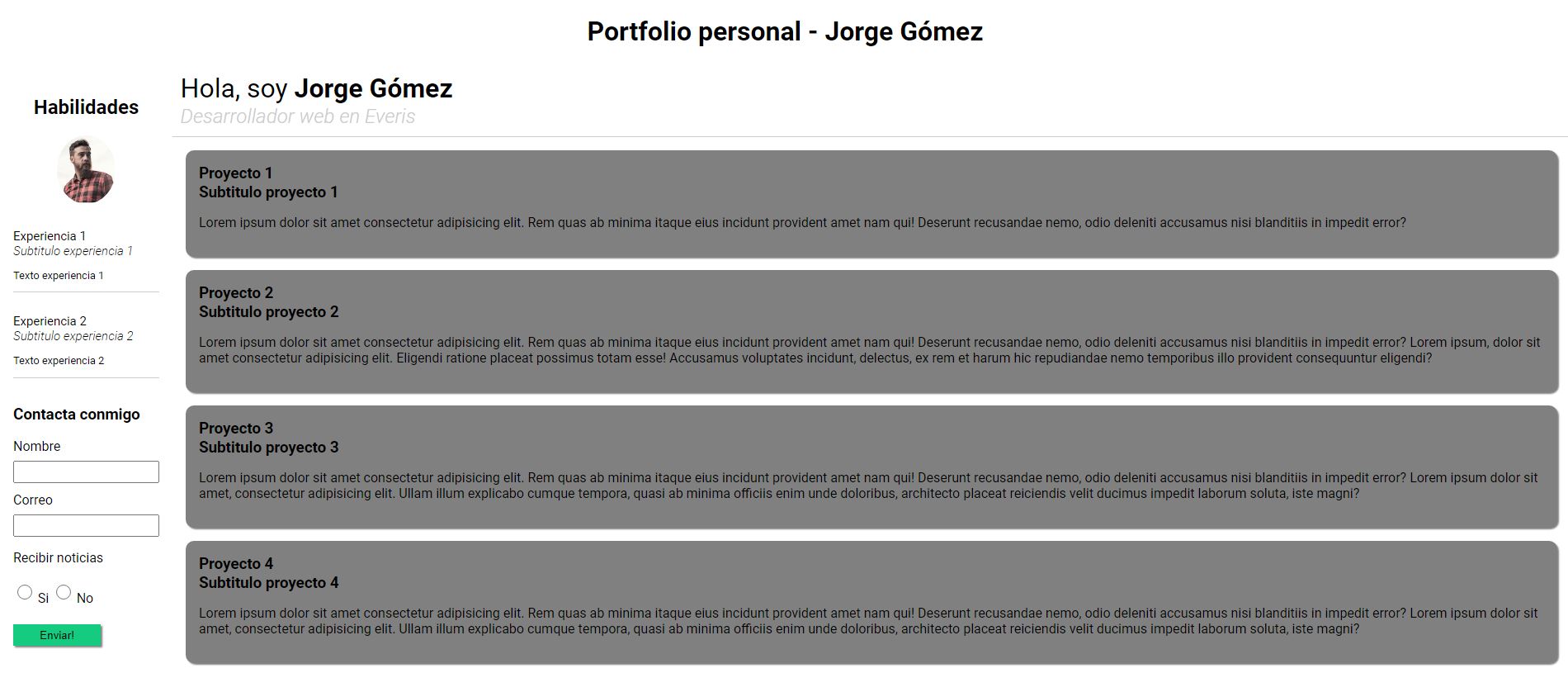
La parte más divertida de la clase fue la realización de un nuevo Kahoot, en donde por los pelos no gano pero que me sirvió para darme cuenta de que he aprendido bien los conceptos. Como punto y final, Susana nos propuso un ejercicio muy interesante: elaborar nuestro propio portfolio personal, usando para ello CSS, Bootstrap o alguna plantilla ya creada. En mi caso he usado HTML y CSS (con CSS Grid), para practicar y poder elaborar un proyecto desde cero, pudiendo modificarlo a mi antojo pues se cómo funciona cada elemento. Se puede ver un pantallazo del resultado (todavía sin acabar) en la imagen inferior
De todos los ejercicios realizados hasta la fecha este es el que me ha resultado más motivador, pues nos obliga a enlazar conceptos aprendidos en distintas asignaturas, además de que es algo que nos sirve de cara al futuro. La semana que viene realizaremos un intercambio con una profesora de dibujo, algo que espero con ganas pues seguro aprenderé algo nuevo.