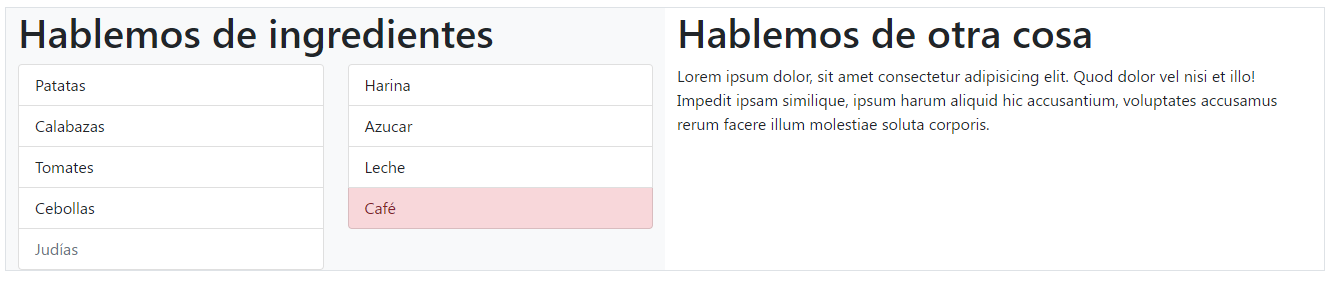
Arrancamos la semana metiéndonos de lleno con Boostrap y realizando un ejercicio planteado por Susana en donde debíamos replicar la disposición de una web con este framework. Lo complicado aquí era darse cuenta que dentro de las filas se podían añadir, a su vez nuevas columnas. Se convertía, entonces, en una rejilla pero que englobaba dentro otra rejilla. Una imagen vale más que mil palabras, por lo que en la captura inferior se puede ver la resolución de mi ejercicio:
A este ejercicio le aplicamos también una serie de propiedades (clases) de Bootstrap para ir practicando, tales como background-color, de esta manera aprendimos a embeber código CSS dentro del HTML. Esto nos sirvió para ahondar más en la documentación del framework, teniendo que buscar las clases que nos pedía el ejercicio, como por ejemplo la que necesitábamos para no mostrar un elemento de la lista, mediante las clases d-none y d-md-block. Con todo esto, pudimos comprobar cómo Boostrap ensucia en código HTML, quedando al final un HTML plagado de clases de Boostrap, dificultando su comprensión. Llegamos a la conclusión de que usar Boostrap está bien, pero siempre es mejor combinarlo con nuestros propios estilos para darle más personalidad a nuestra página (hoy en día, como todo el mundo usa este framework, prácticamente toda la web tiene el mismo diseño).
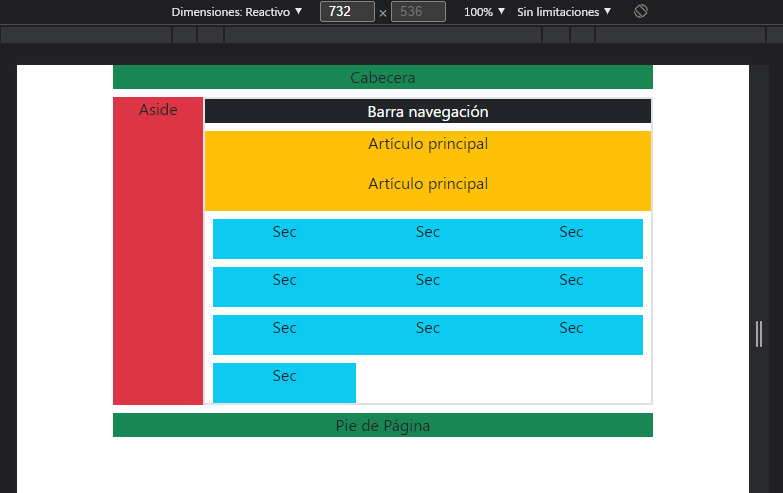
Para complicar un poco más las cosas, se nos propuso un ejercicio más serio, en donde teníamos que anidar filas dentro de otras filas, con sus respectivas columnas. Además, teníamos que aplicar varios layouts en función de las dimensiones de la página (xs, sm, md y lg según Bootstrap). La documentación relativa al Grid de Boostrap ofrece información muy clara y útil sobre cómo aplicar estas clases. El resultado de mi ejercicio fue el que se puede apreciar en la imagen inferior. En un principio lo realicé añadiendo divs para las filas, pero posteriormente refactoricé el código, usando los contenedores (<section>, <article>, etc.) que ya venían con el propio ejercicio.
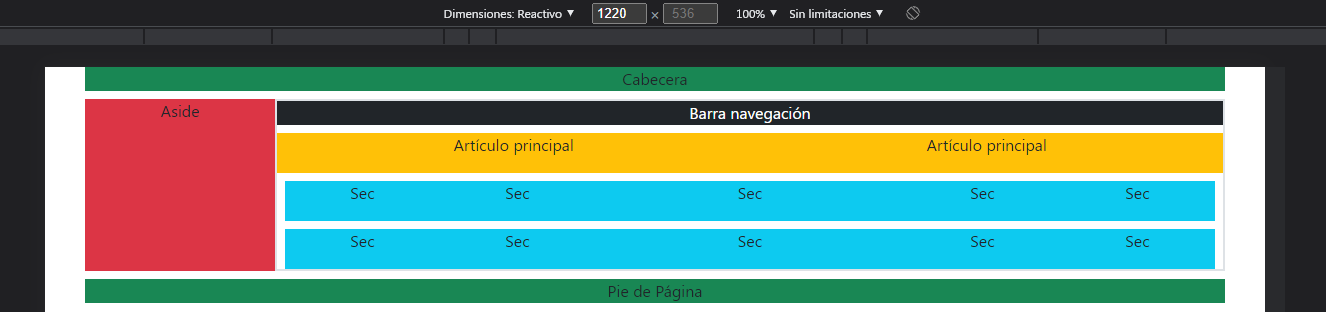
He de decir que, al principio, me resultó algo complejo (sobre todo cómo hacer que el aside ocupara todo el <heigth> de la columna, pero en cuanto me puse a probar (ayudado por la documentación) vi que todo sigue una misma lógica y es fácilmente entendible. La documentación de este framework está muy bien estructurada, posee un buscador que permite encontrar todo al instante y, por si fuera poco, existen gran cantidad de foros y artículos con ejemplos y ayudas para cualquier problema que nos pueda surgir. No obstante, quizá todo se vuelve algo engorroso, al mezclar tantas clases de Bootstrap con código HTML puro . Para alquien que no esté familiarizado con este framework, ver el HTML puede no decirle nada (pues el nombre de algunas clases no llega a definir su función) pero, a la postre, una vez que se domina se pueden conseguir muy buenos resultados en muy poco tiempo. En la imagen inferior otra captura del ejercicio para el tamaño mediano y largo.
Terminamos el día realizando un nuevo Kahoot, esta vez enfocado en conceptos de adaptabilidad, viewport, píxeles y demás temas realacionados con esta unidad. Remontando desde abajo conseguí quedar tercero en una competición que estuvo bastante interesante.
La semana terminó rápido pues el último día no tuvimos clase. Aproveché para terminar unos ejercicios de JavaScript bastante interesantes sobre peticiones a una base de datos. La verdad es que es una de las asignaturas que más me gustan del ciclo, pues Luismi nos plantea retos complicados pero asequibles. También terminé de hacer algunas mejoras al ejercicio del que he hablado en este post, sobre todo en cuestiones estéticas, pues la disposición de los elementos ya estaba resuelta. Como viene siendo habitual estas últimas semanas, han sido unos días muy productivos, aprendiendo gran cantidad de cosas nuevas.