En esta nueva semana hemos comenzado viendo las distintas herramientas gráficas para trabajar con elementos como imágenes vectoriales, logos, audios o vídeos. Personalmente estoy bastante familiarizado con este tipo de programas: suelo usar Photoshop de manera habitual y he trasteado con otros programas como Illustrator o Adobe Premiere. Después de tanto tiempo usándolos, me siento muy cómodo con ellos y creo que, aunque estos programas de código libre hacen una muy buena labor, no llegan a superar a estos programas de pago (es mi opinión). No obstante, nunca viene mal aprender algo nuevo.
Algo interesante y que poca gente sabe con respecto al software Audacity es que nació como un programa libre, pero recientemente fue adquirida por una empresa rusa que da la impresión de que usa nuestros datos con algún propósito oscuro. Yo lo conocí gracias a un artículo en Xataka y desde entonces uso un fork llamado Dark Audacity. No cuenta con las últimas actualizaciones ni tiene un soporte tan grande, pero para un trabajo básico con audios es más que suficiente.
Lo primero que realizamos fue un logotipo muy básico de Nike. Susana nos proporcionó un tutorial en PDF sobre el que seguir el proceso, aunque yo usé un video de YouTube; el resultado fue el mismo, y el logo resultante se puede ver en la imagen inferior. Como he dicho unas líneas más arriba, me resultó muy frustrante acostumbrarme a usar InkScape (el programa usado), los shortcuts no eran los mismos, las herramientas eran otras (los iconos) y la gestión de capas me parecía más simple.

La siguiente clase fue de las más interesantes del curso. Tuvimos la suerte tener una charla por parte de la orientadora, donde nos explicó las diferentes salidas que tenemos con nuestro ciclo. En su página web tiene información al respecto, y la mayor parte del tiempo la dedicamos a la posibilidad de hacer la carrera de informática. Personalmente, es algo que no descarto, aunque por el momento prefiero ganar algo de experiencia y decidir a qué rama del desarrollo (frontend o backend) me quiero dedicar. No obstante, siempre he tenido presente opciones como la UNED o la UCAM ya que, en caso de ponerme a ello, lo haría compaginando estudios y trabajo, sin prisa, pero sin pausa.
Por otro lado, también hicimos un repaso a las diferentes empresas que se ofertan de cara a la realización de la FCT. La verdad es que resulta muy excitante saber que en dos meses vamos a poder desarrollar todo nuestro potencial y, en mi caso, dedicarme por fin a lo que de verdad me gusta.
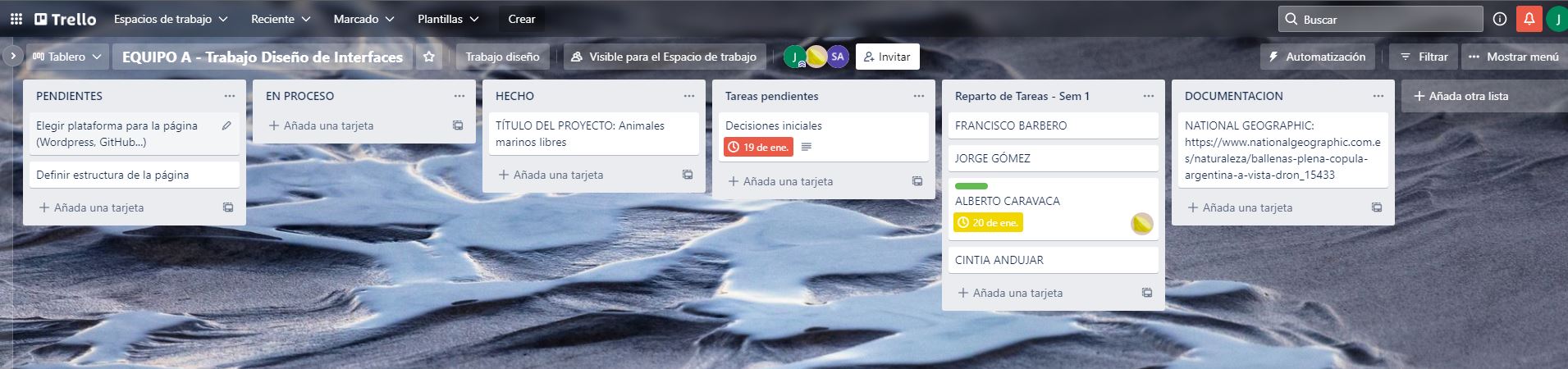
La última clase la dedicamos al trabajo de equipo que tenemos que desarrollar entre varios compañeros. En nuestro caso, el EQUIPO A, hemos decidido hacer una página dedicada a los animales marinos. En el brainstorming inicial se barajaron diferentes temas, como, por ejemplo:
- Blog de comida
- Blog sobre el sushi
- Blog sobre tiburones
- Blog sobre ballenas
Finalmente decidimos hacerlo de animales marinos en general, pues pensamos que así cada uno podría escribir sobre el que más le gustase. Todavía nos falta por darle forma al proyecto y decidir, entre otras cosas, la plataforma donde vamos a desplegarlo, la tecnología o la propia estructura del blog. Lo que si tuvimos claro desde el principio es la forma de organización. En nuestro caso hemos optado por Trello (imagen inferior), en donde podemos asignar tareas y visualizar de una manera más cómoda los apartados a realizar en el blog. Esto también lo combinaremos con el chat de WhatsApp o Discord.
Desde el principio yo planteé la posibilidad de hacer una única página (al estilo de muchos blogs de SEO), pues lo veía más sencillo a la hora de crear contenido y visualizarlo. Después de consensuarlo un poco más, decidimos hacer varias páginas para que quedara más sencillo de cara al usuario.
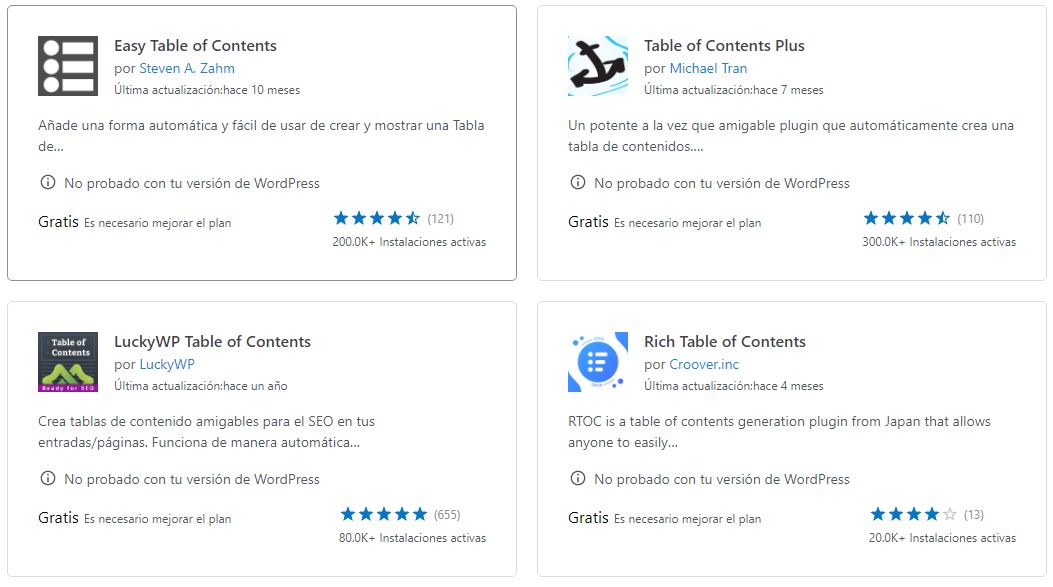
En cuanto a la tecnología, optamos por un blog en Wordpress (gratuito) como primera opción. Nos creamos una cuenta y realizamos un primer despliegue con unas plantillas gratuitas. La gestión del dominio fue muy fácil y se nos quedó una dirección URL muy amigable. El problema surgió cuando intentamos instalar plugins, ya que nos pedía actualizar a una versión Premium de pago.
En cuanto a herramientas de diseño, tenemos pensado usar Figma para el prototipado, centrándonos en el desarrollo móvil como punto de partida. Aquí aplicaremos todo lo aprendido en clase, estableciendo variables y paletas de colores que concuerden con el tema del blog.
Tras todo esto, estamos aún pendientes de ver como le damos forma a toda la idea. La verdad es que me resulta muy emocionante este trabajo, sobre todo el poder hacerlo con otros compañeros. No obstante, me hubiese gustado que se valorase más el hacerlo mediante código y usar Git/GitHub, ya que esto nos hubiera servido de práctica de cara al trabajo final del ciclo.
Respecto al trabajo en equipo, como he dicho, me parece fundamental empezar cuanto antes a desarrollar aplicaciones en grupo, pero como he comentado, me parecería más enriquecedor hacerlo desde la premisa de lo que nos vamos a encontrar cuando salgamos al mercado: trabajando desde casa, con un entorno de control de versiones, git, despliegues y este tipo de cosas. Lo que más me preocupa en trabajos con varios compañeros es las diferentes personalidades de cada uno o la falta de implicación de otros. No es algo que ocurra en mi grupo actual, en donde me entiendo perfectamente con mis compañeros, pero en ocasiones creo que es innecesario tener que ir detrás de algunos componentes, exigiendo que entreguen su parte, cuando ya todos tenemos una edad más que respetable como para tener ese compromiso.
Aún con todo esto, tengo mucha fe en el equipo que hemos formado ya que contamos, además, con compañeros que controlan mucho de diseño y otros de programación, quedando un equipo multidisciplinar, perfecto para este trabajo. Las ventajas sin duda son que, cuando el grupo trabaja unido, los resultados son de mayor calidad y el trabajo fluye en menor tiempo.
SOFT SKILLS
Hace un tiempo llegué a este artículo en donde enumeraba las soft skills más indicadas para un programador. Para mí, una de las más importantes sería la empatía, tal y como dice el artículo:
You will be able to adjust your behavior, to address their needs, and make sure that you are taking them into account.
Creo que, en este mundo, en donde parece que solo interactuamos con máquinas es fundamental ponerse en los zapatos de la otra persona, entender sus inquietudes, sus puntos fuertes y débiles y sus creencias. Otra habilidad sería la comunicación. En un sector en donde saber interpretar las necesidades del cliente es el pan de cada día, la comunicación facilita que los equipos se entiendan y que el producto entregado sea acorde a lo que quiere el cliente final.
Aunque, si tengo que quedarme con una, yo apostaría por el espíritu autodidacta y la curiosidad. Creo que es una habilidad que las empresas valoran en gran medida, pues les ayuda a tener profesionales que son capaces de buscarse la vida y solucionar sus problemas (ser resolutivos).
Termino aquí esta entrada, con ganas de comenzar la próxima semana y seguir desarrollando tanto el trabajo de esta asignatura, como aprendiendo los diferentes frameworks que nos están enseñando Fernando y Luismi. Todavía no puedo decidirme, pero si tuviera que elegir uno, me siento más cómodo programando en Symfony que en Angular, quizá porque siempre me ha llamado más la atención el mundo de las APIs, los patrones de diseño o las buenas prácticas programando.