Esta semana la hemos comenzado definiendo el concepto de logo y sus derivados. Personalmente nunca había indagado en el asunto, pero echándole un ojo a algunos recursos veo que da para hablar largo y tendido. Coincido con la idea de que un logo debe ser reconocible desde la distancia, al igual que debe ser fácil de situar en diferentes situaciones. Es por eso que me gustan los logos sin fondo (como el de Nike) o el Google, pues será más fácil colocarlo en diferentes fondos.
Me ha resultado muy útil esta página en donde se explica la etimología de la palabra Logos. En este otro recurso se detallan los diferentes tipos de logos y cuándo usar cada uno de ellos. Como resumen, se podrían clasificar en:
- Monogramas (letras)
- Marcas de letras (logotipos)
- Marcas pictóricas (símbolos)
- Logos abstractos
- Mascotas
- Combinaciones (abstracto y/o monograma, etc).
- Emblemmas
Como propuesta de lo anterior, en la imagen inferior puede verse una propuesta de logo para nuestro trabajo en grupo. En un principio la temática iba a tratar sobre Animales Marinos, pero hablando con Susana hemos dado marcha atrás a esta idea, y finalmente estamos barajando varias opciones como fast food o la arquitectura en Murcia. A lo largo de esta semana le daremos la forma definitiva, pero yo por mi cuenta ya he desarrollado un logo inspirado en la pizza, una de mis comidas preferidas. Ahora falta consensuarlo con el resto de compañeros.
Aunque lo he nombrado muy por encima, durante el fin de semana previo a este post los integrantes del grupo quedamos para realizar una puesta en común y desplegar el proyecto. Una prueba puede verse en la imagen inferior (aún con la temática antigua). Hemos optado por desplegar el proyecto en GitHub Pages, creando un repositorio público y común, en donde todos podemos realizar cambios y hacer un seguimiento de los mismos. Como tecnologías, estamos usando Boostrap 5, ya que nos permite crear un sitio web de una manera muy rápida. En la siguiente URL puede verse el proyecto.
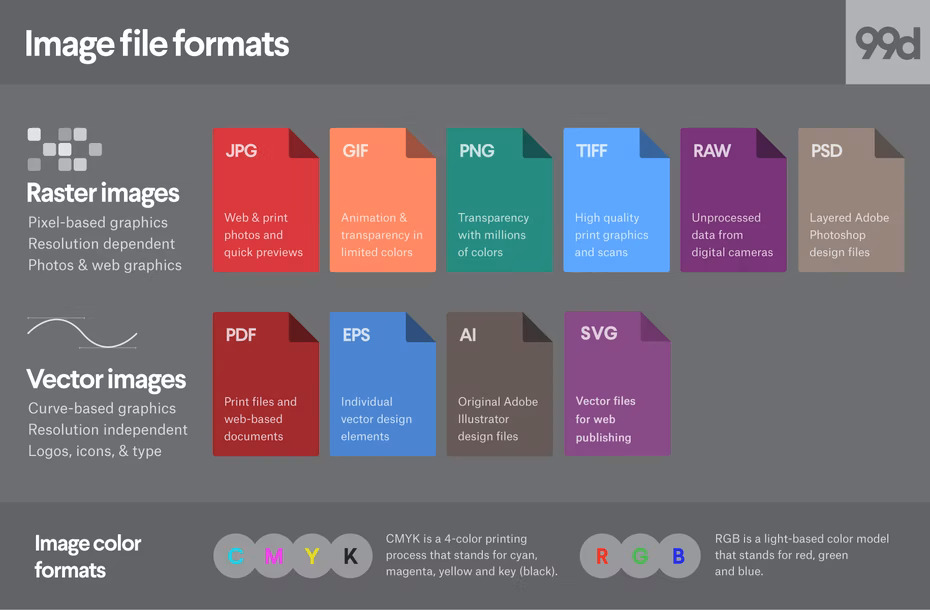
Tipos de formatos
Como clase introductoria a este tema, Susana nos habló sobre los diferentes tipos de formatos en mapas de bits. Encontré este artículo de la MDN donde se explica muy detalladamente este asunto. Personalmente ya conocía este mundo, ya que por mi cuenta he trasteado mucho con Photoshop ya sea durante la carrera o como curiosidad personal. Para trabajo de uso personal (donde no necesito una gran calidad en la imagen), siempre uso la exportación para web. No obstante, cuando tenía una cámara reflex sí que manejaba archivos en formato RAW y programas como Lightroom para su edición.

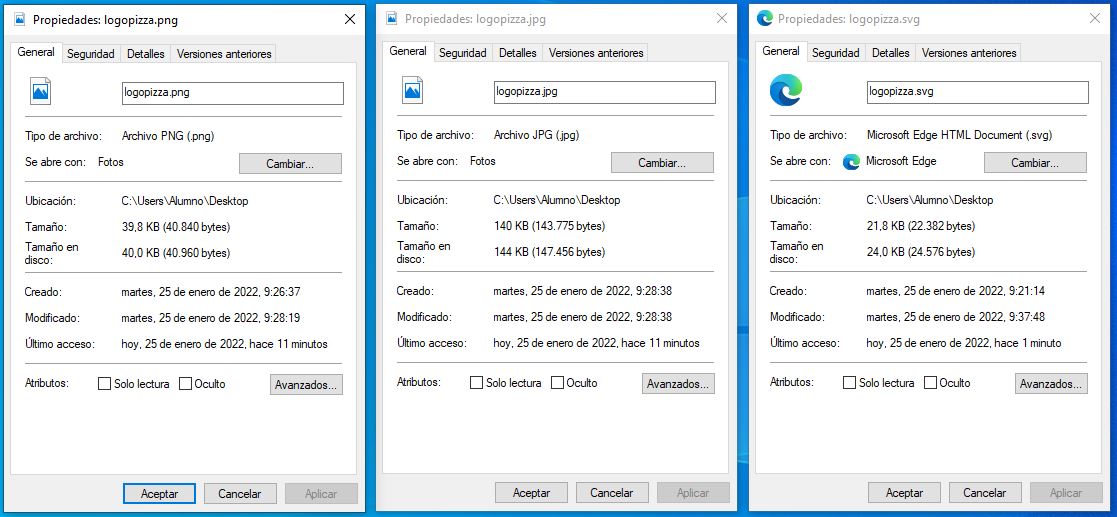
Para finalizar este tema, realizamos una práctica sobre la compresión en diferentes formatos (SVG, PNG y JPG). En mi caso usé el logo de la imagen superior (el de la pizza) y lo guardé en diferentes formatos con diferentes calidades de impresión. En la imagen inferior se puede ver el tamaño de cada uno de estos archivos. Queda claro que la imagen que aporta mayor calidad es el SVG, y tendremos que decidir si queremos transparencia (PNG) o no (JPG) a la hora de elegir uno de estos dos formatos.
En cuanto a Gimp, tratamos también de realizar algunos retoques sobre una imagen: quitar el fondo, aplicar filtros, capas y escalado. Personalmente, como he comentado en los párrafos superiores, todas estas tareas me resultan muy rutinarias (estoy muy acostumbrado a usar Photoshop) y no me suponen un gran problema. Sí que es verdad que me resulta muy complejo pasar de un programa a otro y no saber dónde están las herramientas que estoy acostumbrado a usar. A raíz de esto, me ha hecho mucha gracia este artículo sobre las diferencias entre GIMP y PHOTOSHOP. El resultado se puede ver en la imagen inferior, donde he usado pinceles, capas y grupos para componer la imagen.
Charla Neoris
Lo más destacado de la semana fue la charla por parte de la empresa Neoris. Me resultó muy interesante, aunque, como comenté en clase, me hubiera gustado que fuera menos técnica y más centrada en aspectos como horarios, salario, formación, expectativas, etc. No obstante, me pareció muy útil conocer todas las herramientas y tecnologías que usan, aunque creo que se profundizó demasiado (algunos lenguajes ni me sonaban).
No conocía esta empresa, pero a partir de ahora la tendré muy presente para un futuro. Me gustó mucho la idea del full online, ya que creo que es el futuro para nuestro sector. Sí que es verdad que puede resultar complicado al principio (siendo juniors) pero, a la postre, todos estamos día a día comunicándonos con gente a través de WhatsApp o Discord, y todo es acostumbrarse. En definitiva, otra semana muy interesante, sobre todo porque ya se va acercando el final del ciclo y las tan ansiadas prácticas.